If you want to get your WordPress website to stand apart from the 64 million others, you must show your true colors, or rather, you should define a distinct website color scheme to represent your brand.
This is about more than getting your website visitors to think, “Ooh-la-la, this site looks sleek.” In fact, it turns out that the impact of your website colors hits deeper than aesthetic pleasure.
A study titled “Impact of color on marketing” stated that up to 90% of visitors’ snap judgments regarding products can be based on their impression of your brand’s color scheme.
What does this mean for you?
Having the wrong colors could result in missed purchases and site abandonments; having the right colors could generate increased purchases and higher traffic to your site.
But what exactly does it mean to have the right colors? And why do colors impact us deeply enough to influence our purchasing decisions?
We’ll be answering those questions and more in this article so that, by the end of it, you’ll have a good understanding of what makes a good color scheme for your websites.
Understanding Why Color Matters
It’s estimated that the average user will give you 8 seconds before they lose interest in your site and leave to browse someone else’s.
It may not be much, but that’s how long you have to make your case for why they should engage with your brand. And if you’ve branded yourself well using, among other things, aesthetically satisfying colors, you’ll be one step closer to growing a consistent following.
But why are some colors more pleasing than others?
In short, it has to do with color theory and our biological evolution.
The latter may sound far fetched, but consider for a moment how the color RED pops up everywhere in consumer culture, whether we’re talking about Coca-Cola, Budweiser, H&M, or the many other ‘red brands.’
As it turns out, our ancestral primates evolved to have superior vision compared to their counterparts. One key facet of said vision was the ability to distinguish ripe fruit, as well as the rush of blood to one’s face (blushing).
Both were critical for our development and survival as a species, so we’ve become acutely aware of those colors, among others.
Enter Color Theory

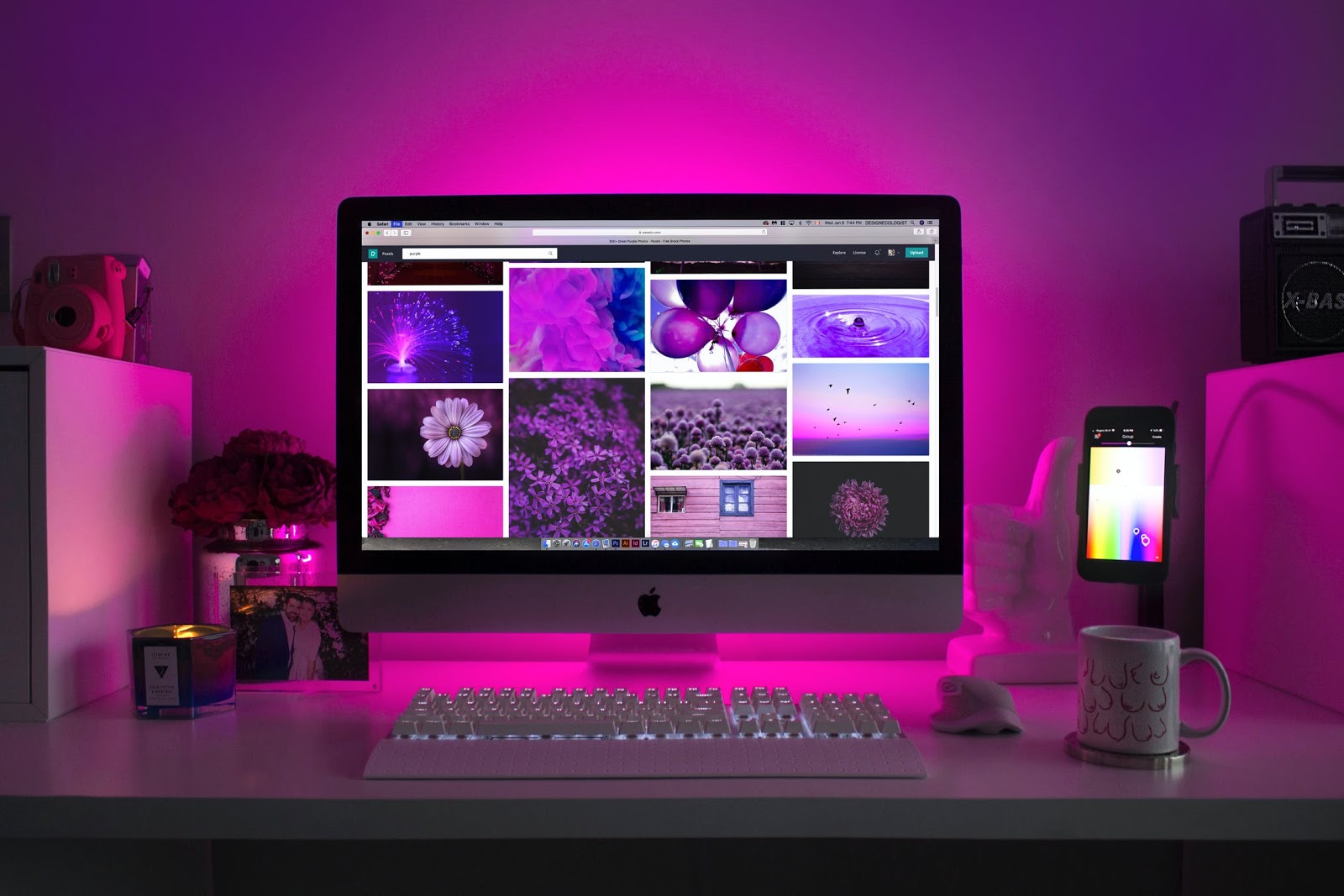
[Source: Unsplash, Efe Kurnaz]
The origin of color theory dates back to Isaac Newton when he used a prism to reveal the colors of the rainbow trapped in a beam of sunlight.
Since then, color theory has expanded to encompass a modern collection of guidelines relating to color schemes and the psychology of communicating with color.
There are many tools that help you decide which colors are complementary to each other and otherwise, but to use them effectively, you should know the relevant vocabulary.
Hue
Hue is what we mean when someone asks, “what color is this?” That being said, hue isn’t exactly a color. It’s like the basic material of a color that can be transformed in three ways via toning, tinting, and shading.
Tint
A color tint is created when you mix its hue with white.
Shade
A color shade is created when you mix its hue with black.
Tone
Toning occurs when you add both white and black to a color’s hue.
Value
This is the property you use to distinguish how light or dark a color is, and it is determined by varying levels of whiteness. The more white there is in a color, the higher it’s value.
Chromacity
This expresses the purity of the hue and is measured by the amount of black, white, or grey in a color. Chromacity is also known as chroma.
Saturation
A color saturation relates to how the color appears under different lighting conditions, i.e., how a color looks in daylight vs weak light. This is also known as intensity.
The Color Wheel & Modern Website Color Schemes

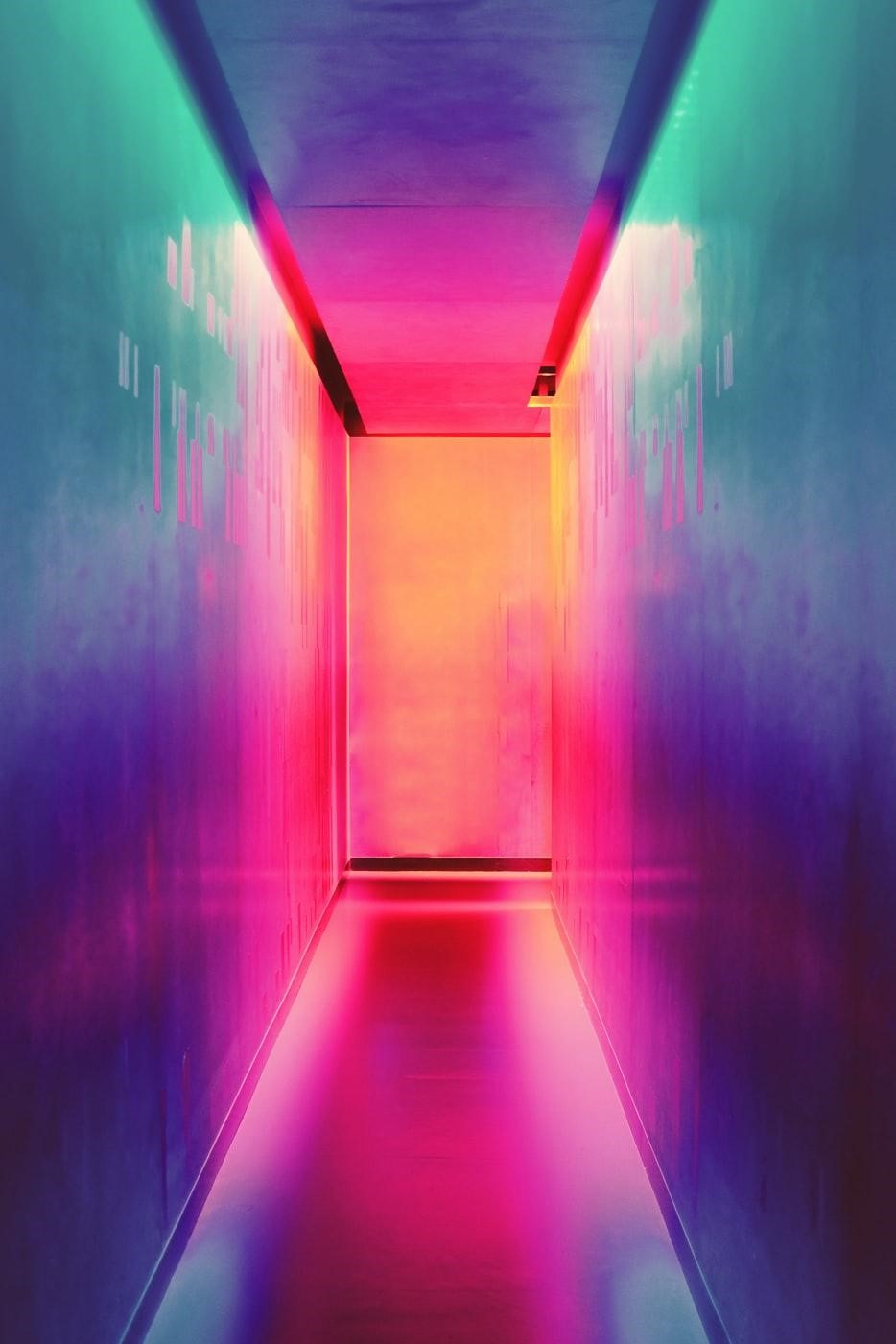
[Source: Unsplash, Malte Bickel]
You’ve most likely already seen this popular rainbow circle before.
A color wheel is a tool used by artists and designers to determine how different colors relate to each other, which in turn informs them on how colors can be used and combined for design.
There are different variations of the color wheel, but most are built out of primary, secondary, and tertiary colors. Below you’ll see how different websites have used color combinations to create visually engaging designs.
Monochromatic

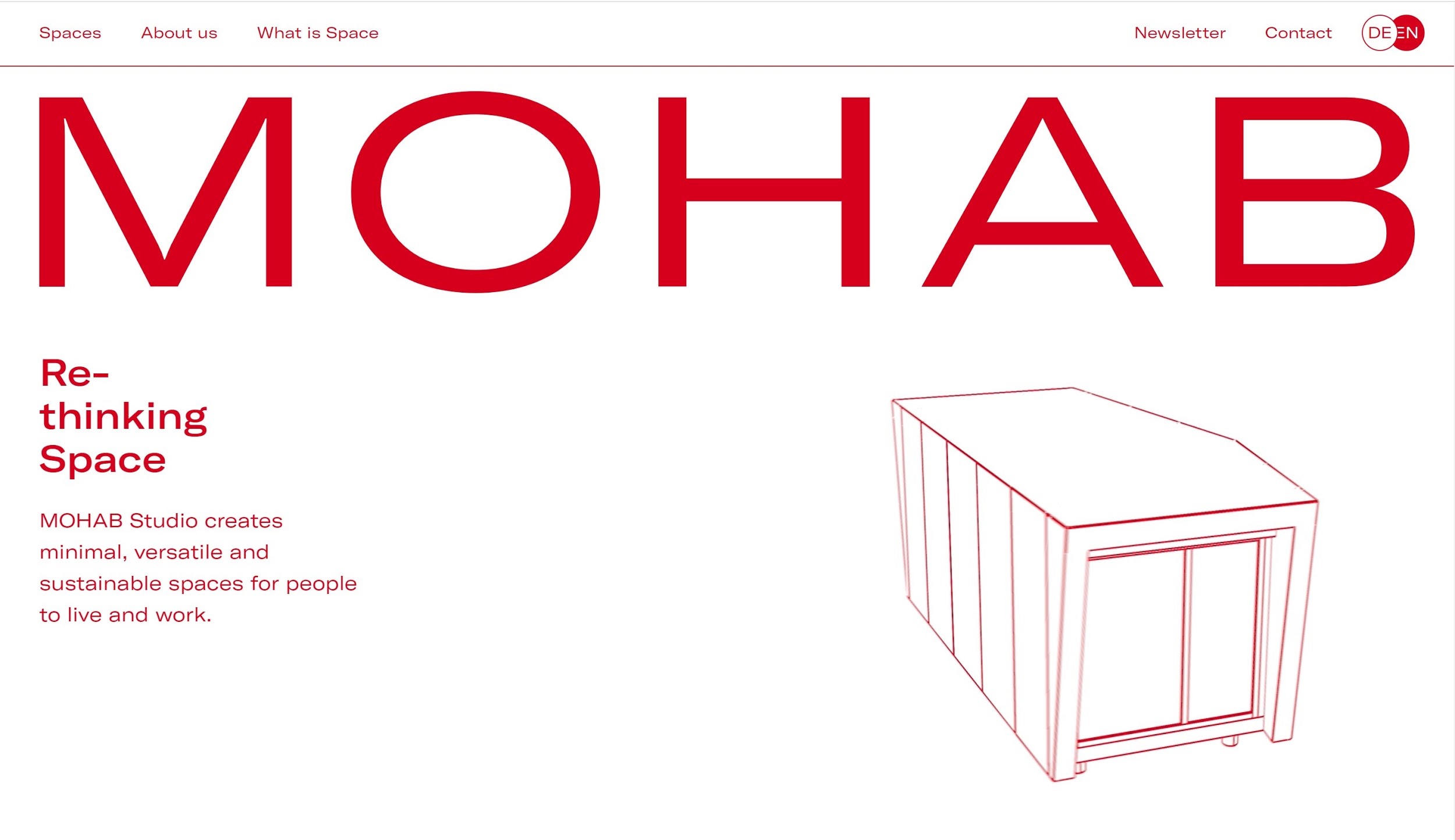
[Source: https://www.mohab.de/en/]
Monochromatic color schemes are popular for many reasons, but one of them is their undeniable harmony. Simply put, it’s hard to go wrong with this scheme. They’re built with one primary color with different shades and tones to support it.
Analogous

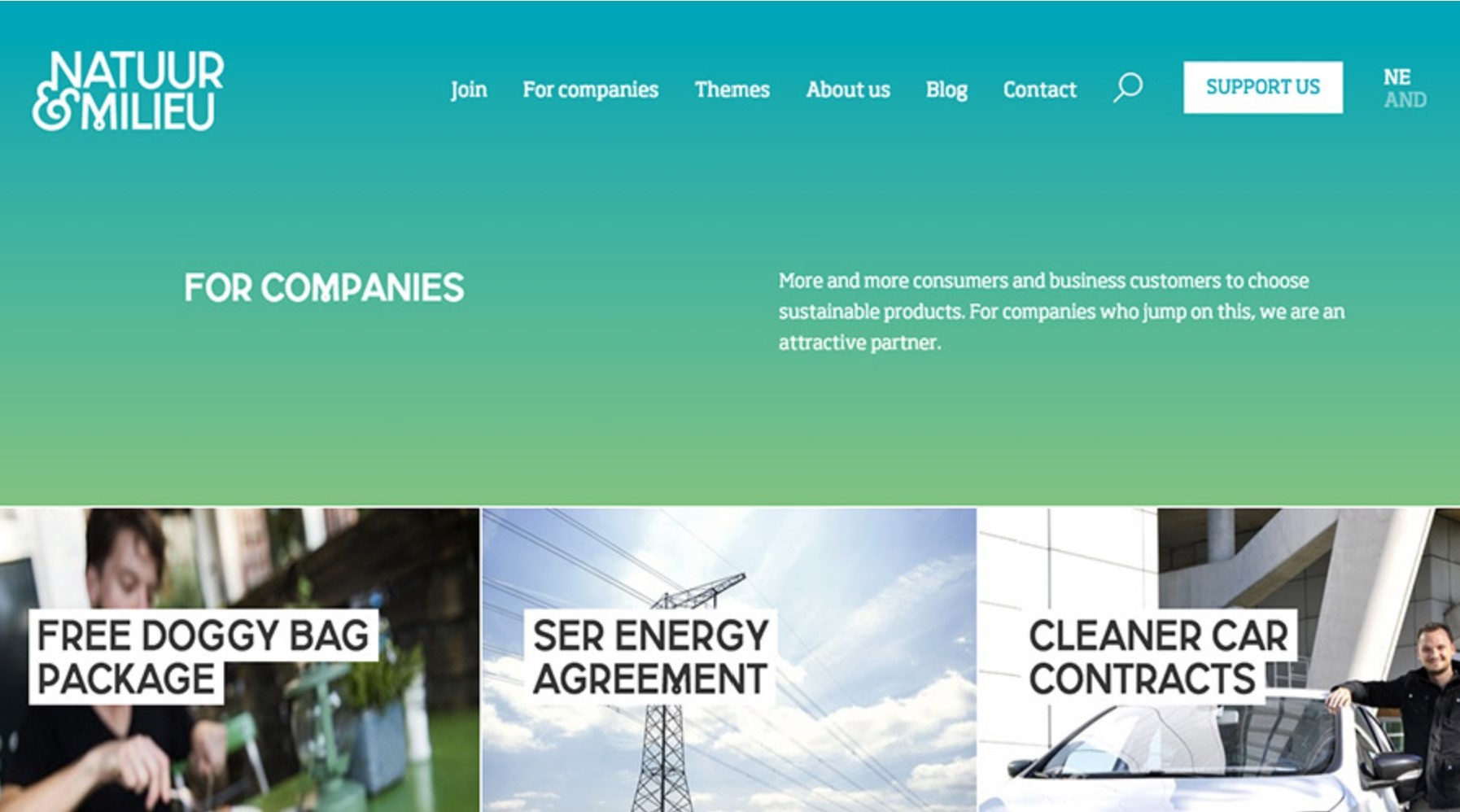
[Source: https://www.natuurenmilieu.nl/]
To make an analogous color scheme work, you have to pick colors that sit next to each other on your color wheel. No contrast is actually necessary for this pallet.
Complimentary

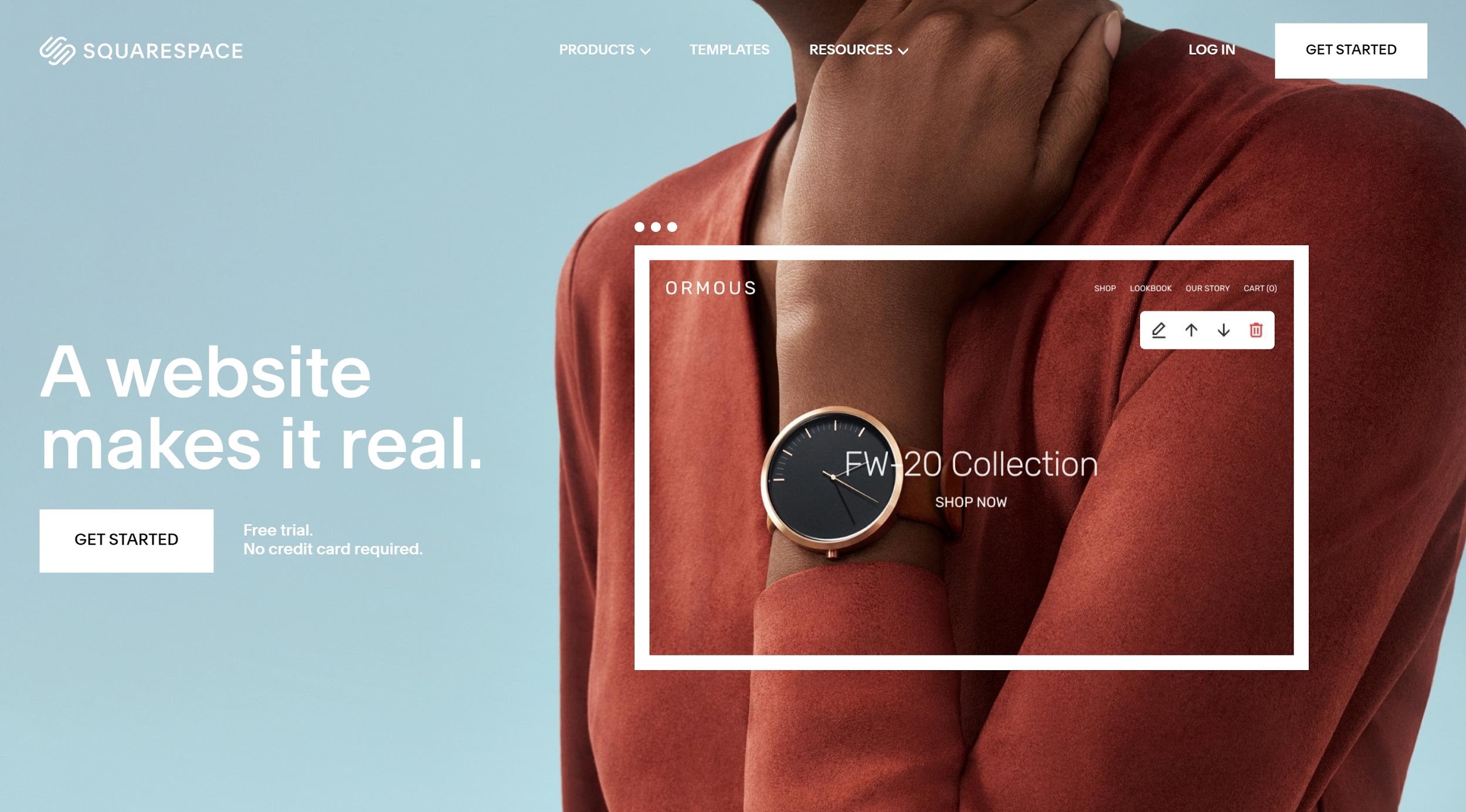
[Source: https://www.squarespace.com/]
This color scheme involves using colors that–you guessed it–are complementary to one another. Technically speaking, you want to use a mix of colors that appear across from each other on the color wheel.
The idea behind this color scheme is to create contrast.
Split-Complimentary

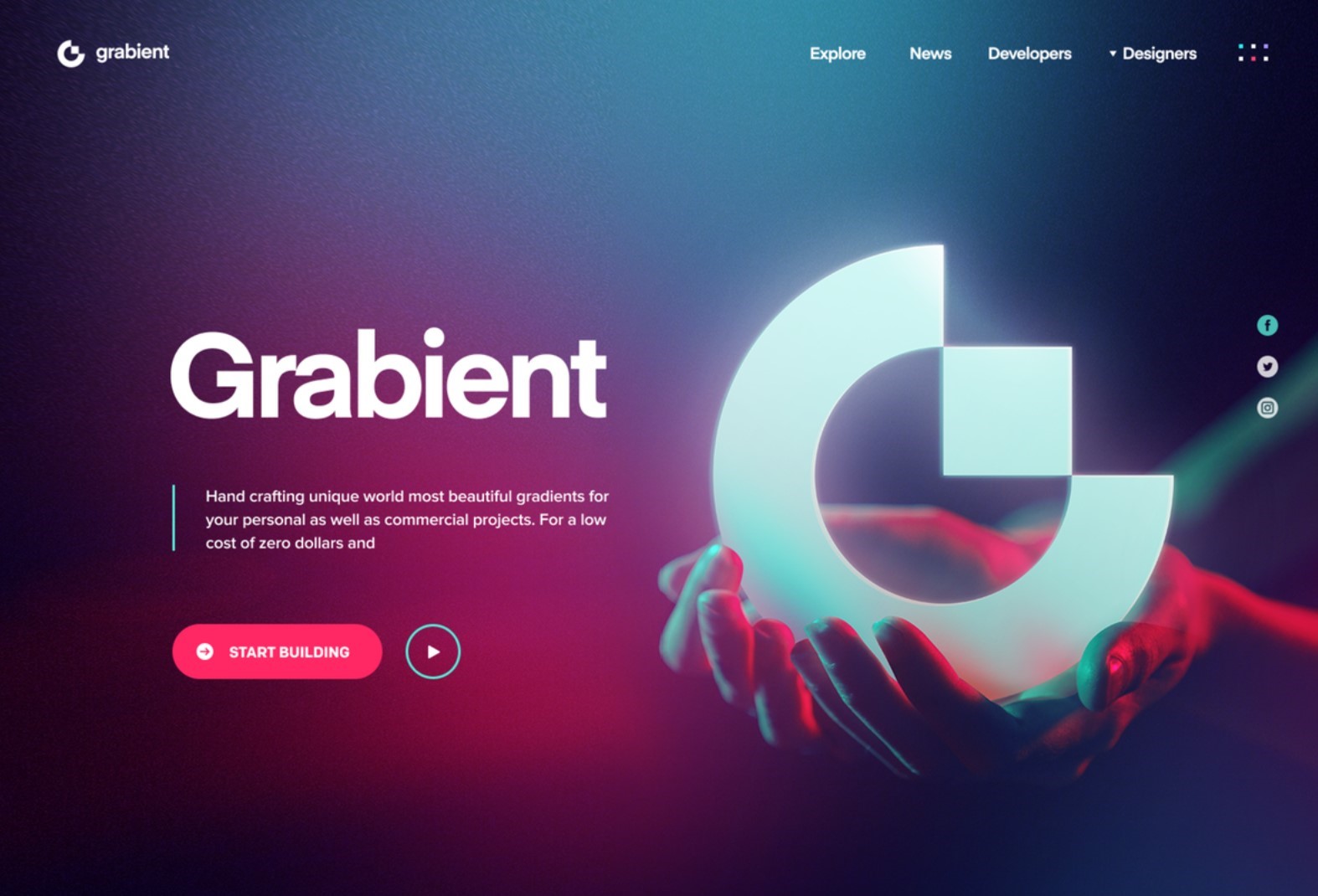
[Source: https://dribbble.com/shots/5515214-Grabient-2-0]
Split-complimentary color schemes are similar to the previous except they utilize more colors. The contrasts here may be less distinguished, but it allows you to use more hues.
Triadic

[Source: https://www.elegantthemes.com/gallery/divi/]
Triadic color schemes let you employ three separate colors that are equidistant on the color wheel, meaning that they are an equal distance from each other.
Although these prove a bit tricky when it comes to finding a balancing harmony, when you pull it off, you get stunning visuals to present to your visitors that are sure to leave a lasting impression.
Audience First Design
The types of color schemes you can use for your website aren’t limited to the ones displayed above. Indeed, there are many more, but these should be enough to give you an idea of where to start.
When you’re ready to decide on which colors you want for your website’s color scheme, keep your target in mind. You don’t just want to run with whatever colors you like; you want to choose colors that will leave a lasting impression on your specific target audience.
That being said, don’t forget to play around with the color wheel as you become more and more familiar with different color schemes.
Hey, I’m Dale! I’ve helped tens of thousands of people just like you from around the world build beautiful blog, portfolio, and business websites with our easy to follow guides and tutorials over at CreateAProWebsite.com.